CSS樣式設定的基本結構
- 基本概念:挑出網頁中的元素,套上指定樣式。
- 一組CSS宣告的組成為「挑選器 {樣式屬性 : 值;}」,如:「h1 {color:blue}」
- 若有多個,請用「;」隔開。
- CSS樣式屬性以及可用的值可從這裡查詢:
(1) 英文版:http://www.w3schools.com/cssref/
(2) 中文版:http://www.w3school.com.cn/cssref/index.asp
(3) 中文版:http://css.doyoe.com/
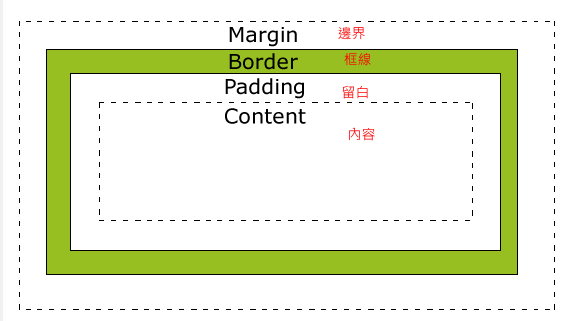
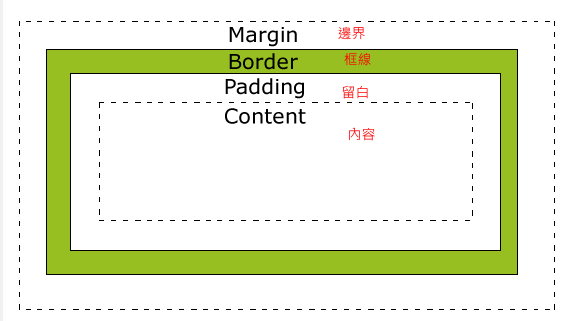
盒子模式

盒子模式