修改導航列
<!-- Navigation -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header page-scroll">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#page-top">Start Bootstrap</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="hidden">
<a href="#page-top"></a>
</li>
<li class="page-scroll">
<a href="#portfolio">Portfolio</a>
</li>
<li class="page-scroll">
<a href="#about">About</a>
</li>
<li class="page-scroll">
<a href="#contact">Contact</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<ul><li></li></ul>
無序列表
範例:http://www.w3schools.com/tags/tryit.asp?filename=tryhtml_lists4
主要有二種外觀
- .navbar-default 預設
- .navbar-inverse 反白
<!-- Navigation --> <nav class="navbar navbar-default navbar-fixed-top">
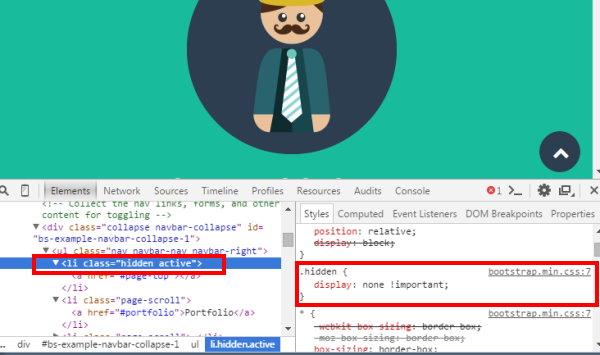
隱藏 hidden
<li class="hidden">
<a href="#page-top"></a>
</li>

導航位置
- 正常位置
- 固定在上方 .navbar-fixed-top‧
- 固定在下方 .navbar-fixed-bottom
<!-- Navigation --> <nav class="navbar navbar-default navbar-fixed-top">